Innehåll

Google har tillkännagett sin första stabila uppdateringsrelease för Flutter under MWC 2019. Döpt Flutter 1.2, det fokuserar på att förbättra stabilitet, prestanda och kvalitet och samtidigt lägga till några nya funktioner.
Som med många projekt är att komma till V1.0 en viktig milstolpe - då är det dags att reflektera och se vad som är nästa. Efter V1.0 fokuserade Google på att fixa en del av den tekniska skulden och rensa sitt eftersläpande av dragförfrågningar, samtidigt som prestandan och kvaliteten förbättrades. Det finns en detaljerad lista över ändringarna i Flutter wiki för dem som är intresserade av detaljerna.
Eftersom Flutter är plattformsplattform fortsatte Google att förbättra både material- och Cupertino-widgetuppsättningarna i sina ansträngningar för pixel-perfekt trohet på iOS. Detta inkluderar stöd för flytande markörredigering, samt att visa fortsatt uppmärksamhet på mindre detaljer som att uppdatera hur textredigeringsmarkören ritas på iOS, för en trogen representation av animeringen och målningsordningen. Google har också lagt till stöd för en bredare uppsättning funktioner för animeringar, plus att det har lagt till stöd för nya tangentbordshändelser och muspekarstöd.
Nya egenskaper
Flutter 1.2 har lagt till initialt stöd för köp i appen. Dessutom finns det nu stöd för Android App Bundles, ett nytt förpackningsformat som hjälper till att minska appstorleken och möjliggöra nya funktioner som dynamisk leverans för Android-appar.
Den senaste Flutter-versionen inkluderar också Dart 2.2 SDK, en uppdatering som ger betydande prestandaförbättringar av kompilerad kod tillsammans med nytt språkstöd för deklarering av uppsättningar.

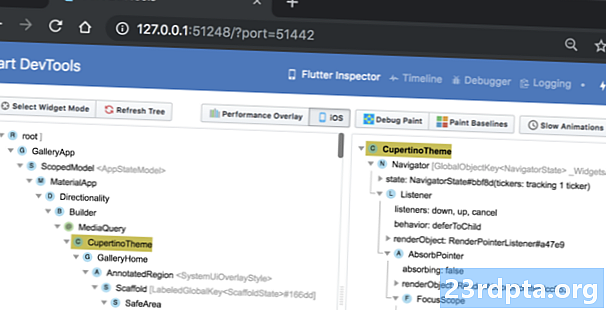
Förutom Flutter 1.2 förhandsgranskar Google en ny webbaserad svit med programmeringsverktyg som hjälper Flutter-utvecklare att felsöka och analysera sina appar. Den kallas Dart DevTools och innehåller verktyg för felsökning och inspektion av både Dart- och Flutter-applikationer. Dart DevTools är nu tillgängligt för installation tillsammans med tillägg och tillägg för Visual Studio Code och Android Studio, och erbjuder ett antal funktioner:
- En widgetinspektör som möjliggör visualisering och utforskning av trädhierarkin som Flutter använder för rendering;
- En tidslinjevy som hjälper dig att diagnostisera din ansökan på en ram-för-ram-nivå, identifiera rendering och beräkningsarbete som kan orsaka animation "skräp" i dina appar;
- En fullständig debugger på källnivå som låter dig gå igenom kod, ställa in brytpunkter och undersöka samtalstaket;
- En loggningsvy som visar aktivitet du loggar från din applikation såväl som nätverk, ramverk och soporhändelseshändelser.
Flutter Create: vad kan du göra med 5K Dart?
Google har också lanserat Flutter Create, en tävling som utmanar deltagarna att bygga något intressant, inspirerande och vackert med Flutter med 5K eller mindre av Dart-kod. 5K är inte mycket men Google lägger ner klänningen för att se vad folk kan uppnå i Flutter med en så liten mängd kod.
Tävlingen löper fram till 7 april. Topppriset är en fullastad iMac Pro-utvecklingsarbetsstation med en 14-kärnprocessor och 128 GB minne som är värt över $ 10.000! Vinnarna kommer att tillkännages på Google I / O 2019.
Sammanfatta
Om du undrar vad som hände med Flutter V1.1, använde Google versionen V1.1 som en beta-release och krönade den V1.2 för den stabila utgåvan. Google är angelägen om att växa framför mobila plattformar. På Flutter Live tillkännagav Google projektet "Hummingbird", som ger Flutter på webben. Google arbetar också för att föra Flutter till enheter på skrivbordsklass, varför det har lagt till de nya tangentbordshändelserna och musen hover support. Du kan ta reda på mer om arbetet med att föra Flutter till Windows, macOS och Linux på projektet Flutter Desktop Embedding.